Rocketseat Docs
Wi-Fi iOS
Wi-Fi iOS

A comunicação via Wi-Fi possui algumas limitações. Uma delas é que o seu aplicativo precisa ter sido instalado pelo menos uma vez via USB. Já a segunda é que, caso você instale alguma lib que precise fazer configurações nativas (ex.: React Native Gesture Handler, React Native Camera), a sua aplicação não irá funcionar até que você a reinstale via USB.
Introdução
O primeiro passo é verificar se seu dispositivo está configurado corretamente para receber uma aplicação instalada via USB, para isso verifique aqui se você já seguiu esses passos.
Com o dispositivo configurado corretamente, você precisará instalar o aplicativo nele ao menos pela primeira vez, e isso você pode ver como fazer também no final desse guia.
Antes de começar a configuração para executar no Wi-Fi, garanta que seu dispositivo físico e a máquina onde o projeto React Native será executado estejam conectados na mesma rede.
Configurando Xcode
Verificados esses pontos, conecte seu dispositivo via USB.
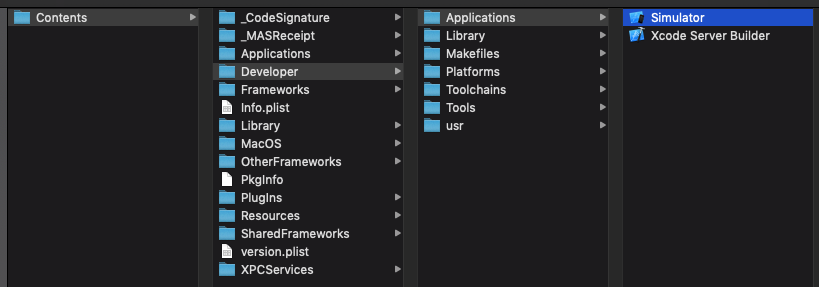
Abra o simulador disponível com a instalação do Xcode, para encontrá-lo clique com o botão direito em cima da aplicação Xcode, mostrar conteúdo do pacote (Show Package Contents) e siga os passos da imagem:

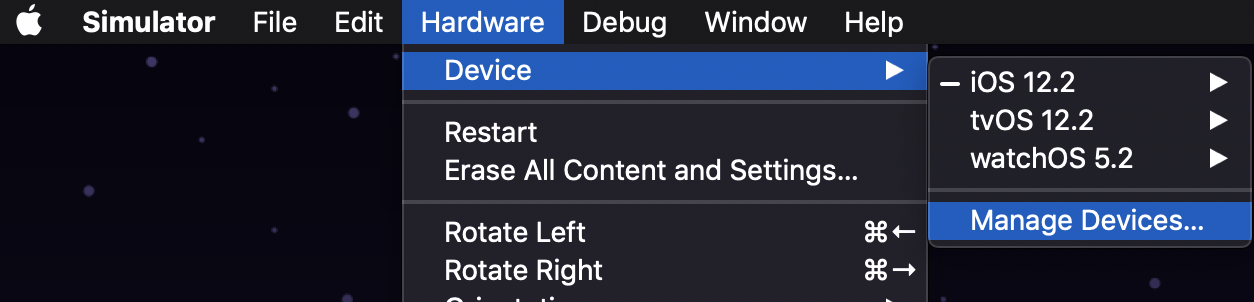
Depois disso, com o simulador aberto, no menu superior do Mac clique em Hardware > Devices > Manage devices:

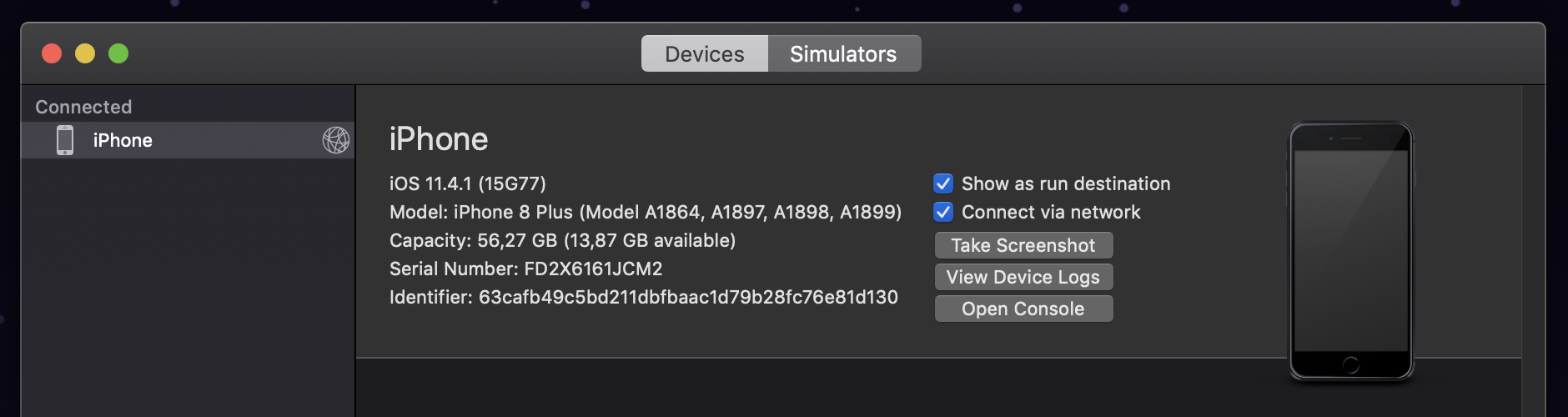
Selecione o dispositivo conectado via USB na barra lateral e selecione a opção Connect via network:

Executando app no Dispositivo via Wi-Fi
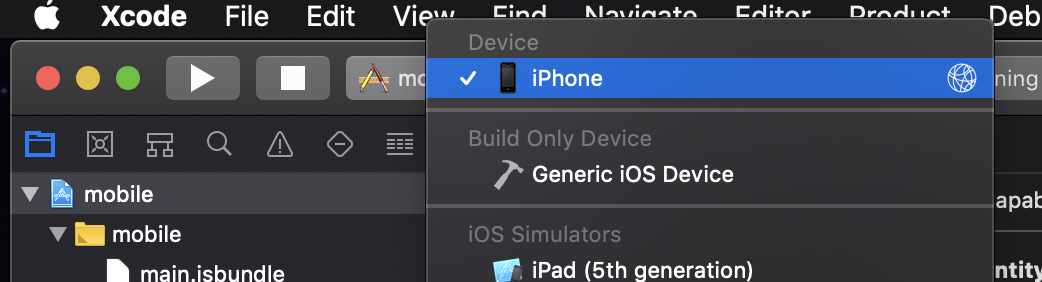
Depois disso, desconecte o USB, abra algum projeto React Native pelo Xcode e na seleção de dispositivos você deve encontrar seu iPhone:

Por fim, basta selecionar o seu aparelho e clicar em Build and run (⌘ + R) novamente.
Edit this page on GitHub