Rocketseat Docs
USB Android
USB Android

Opções de Desenvolvedor
Primeiramente conecte seu dispositivo via USB.
Com o dispositivo conectado é necessário que ele esteja com a Depuração USB habilitada, caso o seu ainda não esteja com as Opções de Desenvolvedor habilitadas, você pode seguir os passos abaixo.
Os passos para ativar as Opções de Desenvolvedor podem variar muito dependendo do aparelho e da versão do Android. Caso não consiga ativar por esse tutorial, pesquise como ativar para o seu aparelho
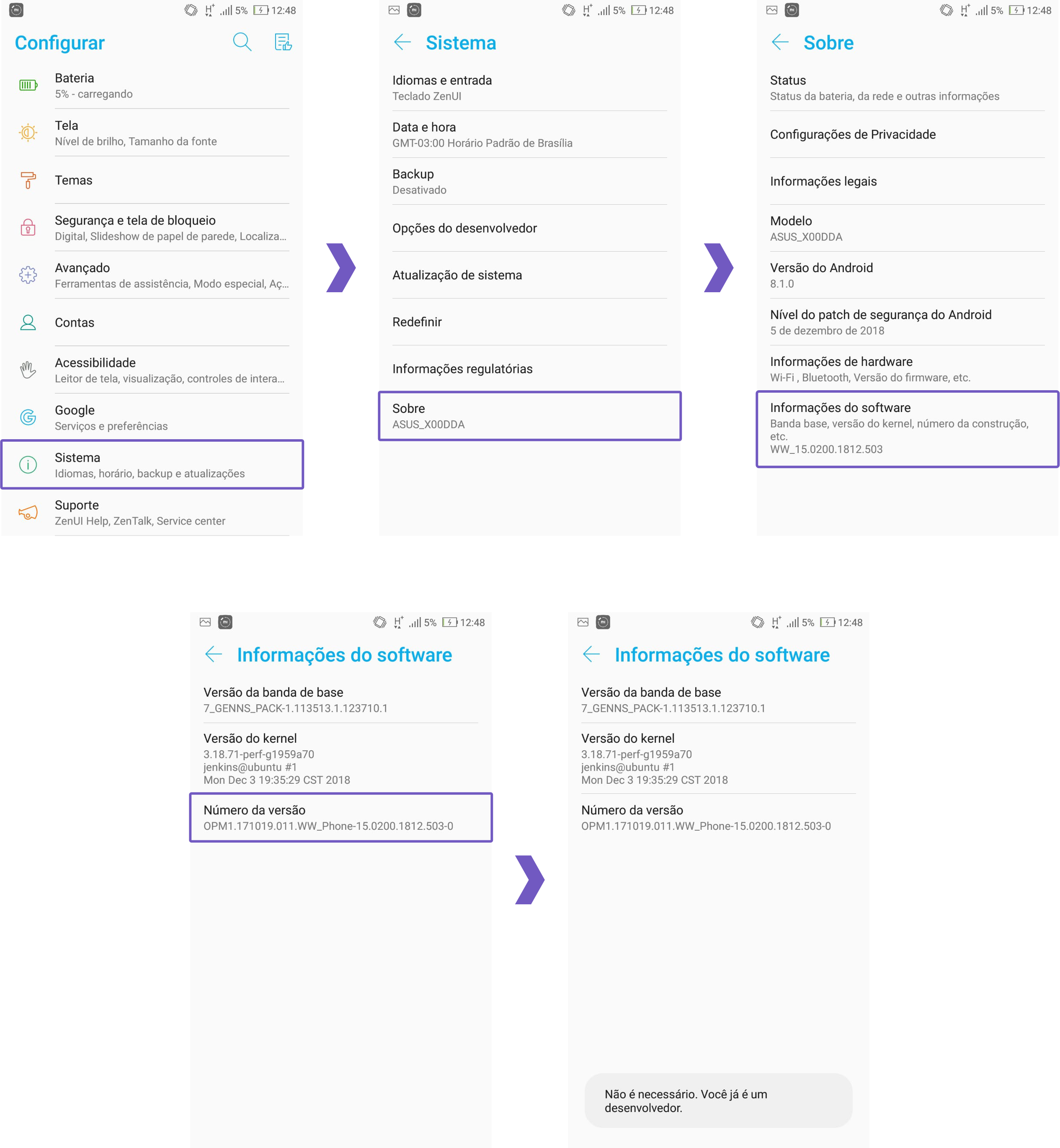
Abra as Configurações do seu dispositivo, dentro das configurações vá no Menu Sistema, dentro de Sistema procure e abra a opção Sobre, o último Menu onde você deve entrar é Informações de Software.
Na tela que foi aberta clique repetidamente sobre o Número da Versão até aparecer uma mensagem indicando que as opções de desenvolvedor foram ativadas.
Você pode ver o passo a passo nas imagens abaixo:

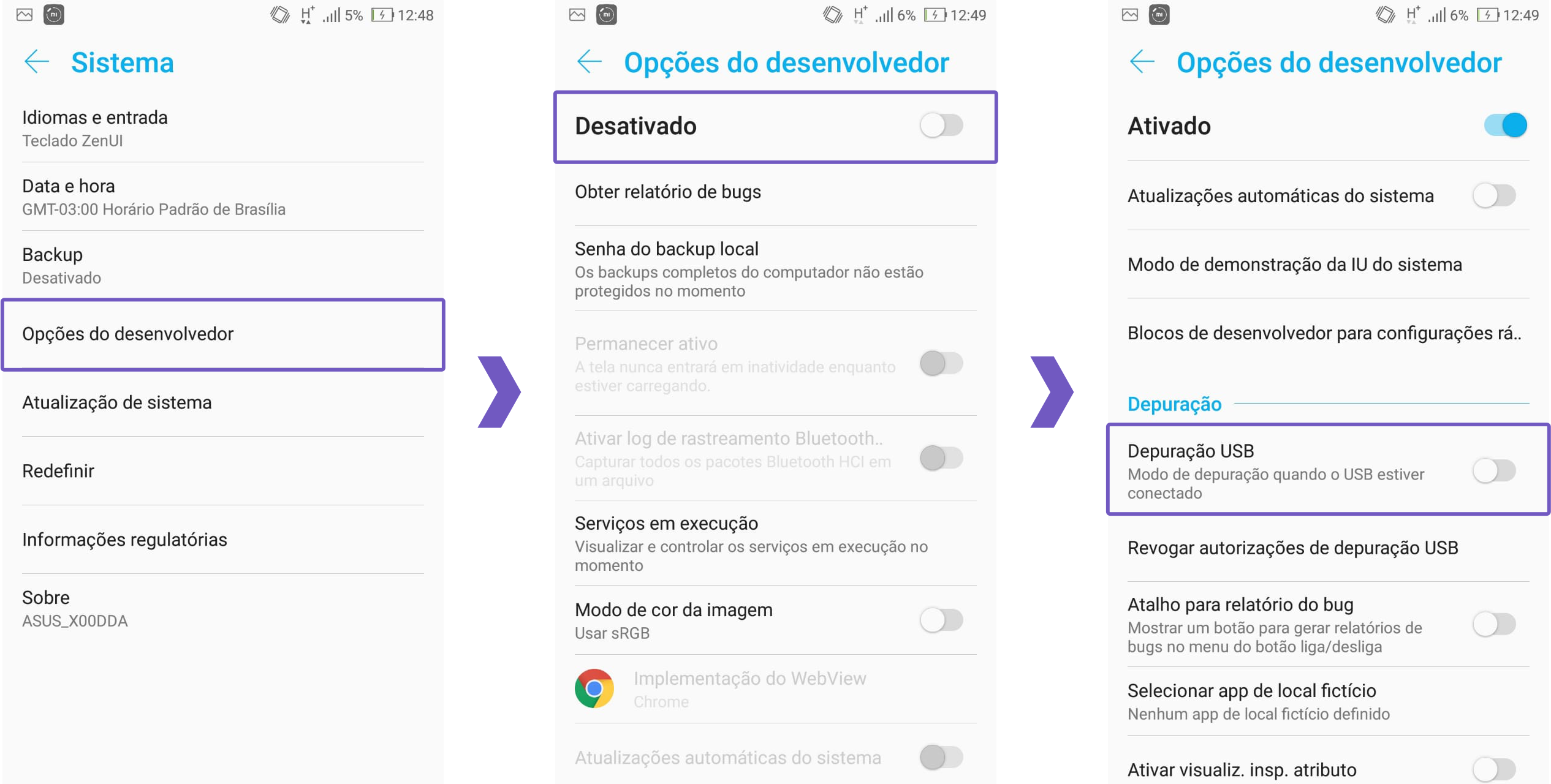
Feito isso falta apenas ativar a Depuração USB para o dispositivo estar pronto para uso, você deve voltar até o Menu Sistema e procurar pela opção Opções de desenvolvedor, que agora deve aparecer na sua lista.
Ao entrar nesse Menu você deve ativá-lo selecionando o primeiro botão que deve estar como Desativado e por último você tem que ativar a Depuração USB, que está um pouco abaixo nessa lista.
Você pode ver o passo a passo nas imagens abaixo:

Executando app no Dispositivo via USB
Expo Bare Workflow
Para esse passo é preciso que você já tenha criado o seu projeto Expo Bare Workflow. Caso não tenha criado ainda, você pode criar com o comando
npx create-expo-app --templatee escolher o templateBlank (Bare).
Agora, com o dispositivo conectado, basta abrir um terminal, acessar a pasta do seu projeto e executar o comando:
npm run androidReact Native CLI
Para esse passo é preciso que você já tenha criado o seu projeto React Native CLI. Caso não tenha criado ainda, você pode criar com o comando
npx react-native init nomeDoSeuApp
Agora, com o dispositivo conectado, basta abrir dois terminais e acessar a pasta do seu projeto em cada um deles. Em seguida, execute os comandos:
- Terminal 1
npm start- Terminal 2
npm run android