Rocketseat Docs
Wi-Fi Android
Wi-Fi Android

A comunicação via Wi-Fi possui algumas limitações. Uma delas é que o seu aplicativo precisa ter sido instalado pelo menos uma vez via USB. Já a segunda é que, caso você instale alguma lib que precise fazer configurações nativas (ex.: React Native Gesture Handler, React Native Camera), a sua aplicação não irá funcionar até que você a reinstale via USB.
Introdução
O primeiro passo é verificar se seu dispositivo está configurado corretamente para receber uma aplicação instalada via USB, para isso verifique aqui se você já seguiu esses passos.
Com o dispositivo configurado corretamente, você precisará instalar o aplicativo nele ao menos pela primeira vez, e isso você pode ver como fazer também no final desse guia.
Antes de começar a configuração para executar no Wi-Fi, garanta que seu dispositivo físico e a máquina onde o projeto React Native será executado estejam conectados na mesma rede.
Obtendo IP local da máquina
Verificados esses pontos, você vai precisar do IP local da sua máquina, para logo mais usar na configuração da aplicação, segue abaixo como obter tal informação em cada Plataforma.
Esses comandos vão retornar alguns IPs. Procure por aquele que inicie com 192.168. Caso a sua máquina esteja conectada a rede de duas formas (Wi-Fi e cabo) ao mesmo tempo, escolha a que está como padrão (normalmente a de cabo).
Windows
Abra o PowerShell e execute o comando:
ipconfigO resultado deve ser uma lista que contém o IP da sua máquina na Rede.
Linux
Abra o Terminal e execute o comando
ifconfigO resultado deve ser uma lista que contém o IP da sua máquina na Rede.
Se estiver com dificuldades para identificar os adaptadores de rede na lista, o ethernet (cabeado) começará com en e o Wi-Fi (sem fio) começará com wl.
macOS
Vá até Preferências do Sistema depois entre na opção Rede. Na tela que for aberta o IP já deve estar aparecendo.
Configurando Debug Server
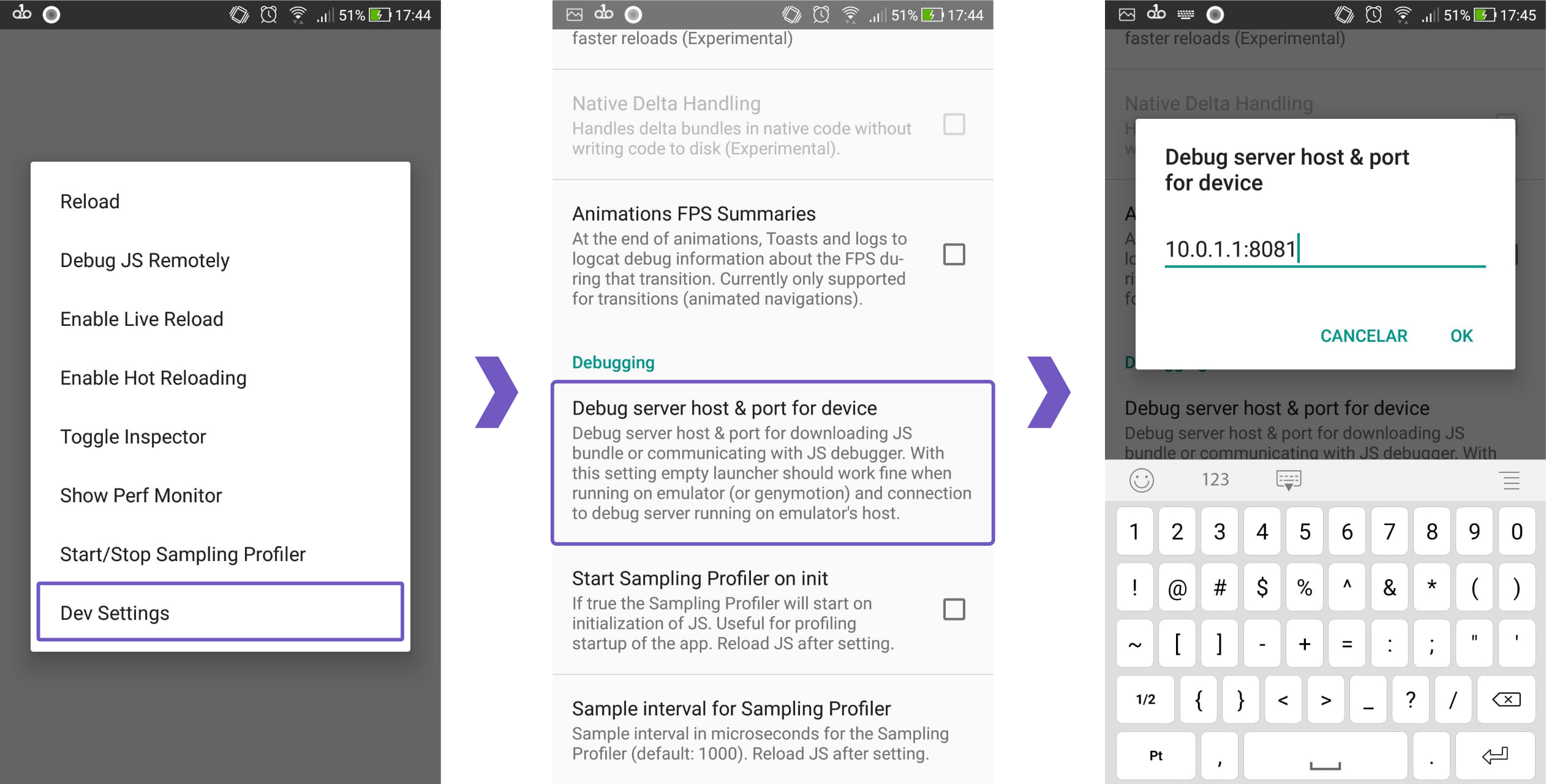
Agora que você já tem acesso ao IP da sua máquina, abra a aplicação no dispositivo físico (se não estiver aberta), em seguida chacoalhe o dispositivo para abrir o Developer Menu, com ele aberto selecione a opção Dev Settings, dentro das configurações selecione a opção Debug server host & port for device.
No modal que abriu insira o IP da sua máquina, que foi obtido anteriormente, seguido da porta 8081. Supondo que o seu ip local fosse 10.0.1.1, ficaria assim:
10.0.1.1:8081Você pode ver o passo a passo nas imagens abaixo:

Executando app no Dispositivo via Wi-Fi
Feito isso você pode voltar para a tela da aplicação, desconectar o cabo que estava conectado na sua máquina, abrir o Developer Menu chacoalhando o dispositivo e dar um Reload.
Nesse ponto a aplicação deve estar funcionando corretamente e sem o uso de nenhum cabo, utilizando apenas Wi-Fi.
Edit this page on GitHub