Table of Contents

Configurando Xcode
Primeiramente conecte seu dispositivo via USB.
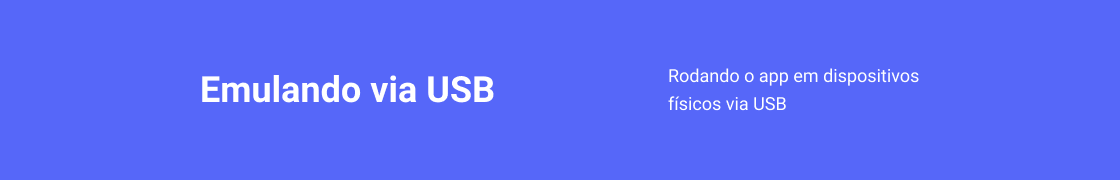
No seu projeto React Native, acesse o diretório ios. Caso sua versão do React Native seja menor que 0.61, basta abrir o SEU_APP.xcodeproj no Xcode.
RN < 0.61.0

Porém, caso você esteja utilizando o React Native a partir da versão 0.61, é preciso executar o seguinte comando no diretório ios do seu projeto:
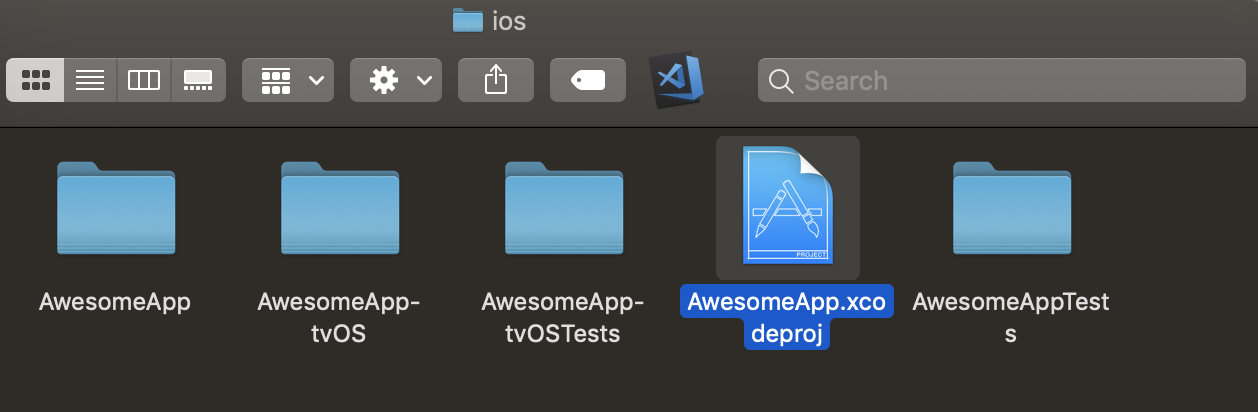
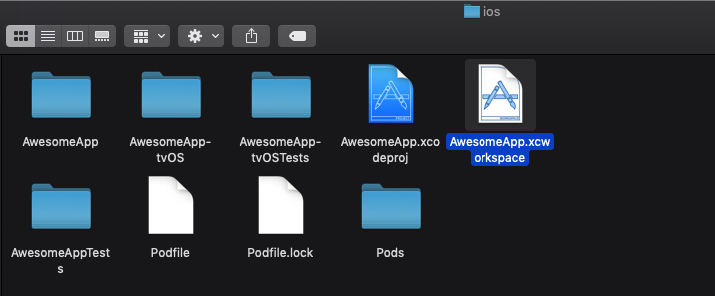
Dessa forma, nesse diretório será gerado o arquivo SEU_APP.xcworkspace. Basta abrir esse arquivo via Xcode
RN >= 0.61.0

Se essa é a primeira vez que você está executando um aplicativo no seu device, talvez seja preciso que você registre o device para desenvolvimento. Pra isso, no menu do Xcode, vá em Product > Destination > Procure pelo seu device.
Seu projeto será aberto no Xcode. Pra que possamos executar e testar o projeto em um device físico, precisamos de um certificado de desenvolvedor. Pra isso, registre-se aqui.
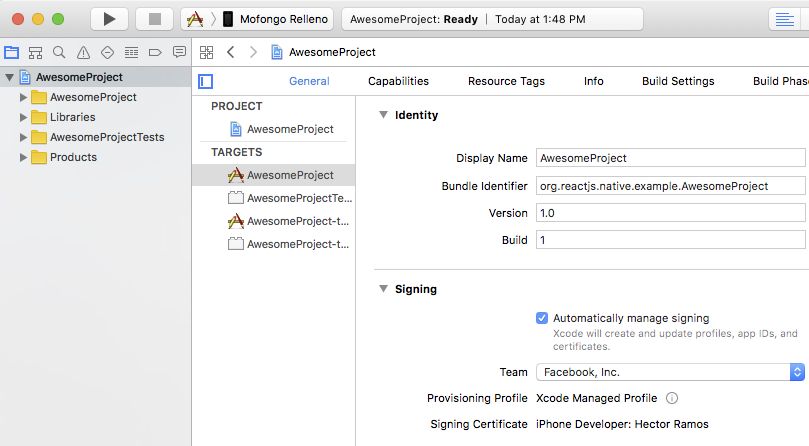
Com o seu certificado pronto, clique no seu projeto na barra lateral esquerda. Nessa tela, teremos outra barra lateral com 2 categorias, PROJECT e TARGETS. Selecione o TARGET que tenha o mesmo nome da sua aplicação. Agora, na aba General, vamos até Signing e certifique-se que sua conta de desenvolvedor ou time esteja selecionado em Team.

Executando app no Dispositivo via USB
Para esse passo é preciso que você já tenha criado o seu projeto react native. Caso não tenha criado ainda, você pode criar com o comando
npx react-native init nomedoprojeto
Bom, se tudo ocorreu bem até aqui, seu device aparecerá na barra de ferramentas do Xcode. Também será listado no painel Devices (⇧ + ⌘ + 2). Para executar a aplicação, basta clicar em Build and run (⌘ + R) e aguardar.

Wi-Fi
Caso tenha interesse, é possível configurar seu aparelho para executar, com algumas limitações, o app via Wi-Fi . Para mais informações, clique aqui.
Edit this page on GitHub