Rocketseat Docs
macOS
macOS

Intro
Nesse guia iremos assumir que você já possui o ambiente básico do React Native (Expo Managed Workflow). As dependências desse ambiente são:
- cURL
- n
- Node.js (LTS);
- npm (já vem instalado com o Node);
- git
- Homebrew
- Watchman
- expo-cli local
- Expo GO (app a ser instalado no dispositivo Android e/ou iOS)
Caso você não possua esse ambiente, siga esses passos
Seguindo para configuração do ambiente Android no macOS utilizando Expo Bare Workflow ou React Native CLI, iremos realizar 4 instalações principais:
- JDK 11 (LTS);
- Android Studio e dependências.
JDK 11 (LTS)
Se você já tiver o JDK instalado em sua máquina, certifique-se que sua versão seja exatamente a versão 11.
Para instalar o JDK 11 (LTS) correto para o seu sistema, é preciso selecionar o arquivo correto para a arquitetura do seu processador.
- Caso você possua um processador Apple Silicon (ex.: M1), baixe o arquivo .dmg ao final da página desse link
- Caso você possua um processador Intel, baixe o arquivo .dmg ao final da página desse link
Após o download terminar, execute o arquivo .dmg e instale seguindo os passos do instalador.
Podemos testar a instalação do JDK executando o seguinte comando no terminal:
java -versionCaso apareça a versão do Java, a instalação foi um sucesso.
Android Studio
Preparativos

Crie uma pasta em um local desejado para instalação da SDK. Ex: ~/Android/Sdk
Anote esse caminho para ser utilizado posteriormente
Anote também o endereço de instalação do JDK 11. Se você tiver o XCode instalado, execute esse comando:
/usr/libexec/java_homeE ele irá retornar o caminho completo, basta anotar. Exemplo:
/Library/Java/JavaVirtualMachines/jdk-11.0.10.jdk/Contents/HomeCaso não tenha o Xcode, você pode baixá-lo gratuitamente na Mac App Store. Porém, se não quiser instalá-lo nesse momento, é possível descobrir o caminho manualmente.
Busque na pasta /Library/Java/JavaVirtualMachines por um diretório que inicie com jdk-11 (ex.: jdk-11.0.10.jdk). Esses números finais variam dependendo da versão instalada na sua máquina. Verificado isso, basta montar o caminho da seguinte maneira:
/Library/Java/JavaVirtualMachines/jdk-11.SUA_VERSAO.jdk/Contents/HomeLembrando de substituir o SUA_VERSÂO pelo valor da versão instalada na sua máquina.
Com esses caminhos, precisamos configurar algumas variáveis ambiente em nosso sistema. Procure pelo primeiro dos seguintes arquivos existentes no seu sistema: ~/.zshrc ou ~/.bashrc, e adicione essas seis linhas no arquivo (de preferência no final, exatamente após configuração pós-instalação do Node):
Se nenhum desses arquivos existir, crie o
~/.bashrccaso utilize o Shell padrão ou~/.zshrccaso utilize o ZSH.
export JAVA_HOME=CAMINHO_ANOTADO_COM_SUA_VERSÃOexport ANDROID_HOME=~/Android/Sdkexport PATH=$PATH:$ANDROID_HOME/emulatorexport PATH=$PATH:$ANDROID_HOME/toolsexport PATH=$PATH:$ANDROID_HOME/tools/binexport PATH=$PATH:$ANDROID_HOME/platform-toolsNão esqueça de substituir o valor na linha JAVA_HOME pelo caminho que você anotou anteriormente. Além disso, caso esteja utilizando uma pasta diferente para a SDK do Android, altere acima.
Instalação
Acesse a página do Android Studio e clique no botão Download Android Studio.
Vá até a pasta de download e execute o arquivo .dmg.
Nesse momento será apresentada uma janela com a logo do Android Studio e a pasta de Aplicações. Arraste a logo para dentro da pasta e aguarde o processo terminar.
Em seguida, pesquise no Spotlight por Android Studio e abra o programa.
Configuração
A primeira janela a ser apresentada deve ser perguntando sobre a importação de configurações de outro Android Studio. Selecione a opção Do not import settings e clique em OK.
Em seguida, o Android Studio começará a carregar. Em algum ponto do carregamento, será apresentada uma janela sobre compartilhamento de dados anônimos com a Google. Essa opção é pessoal, escolha o que preferir.
Após o carregamento terminar, deve aparecer uma página de Welcome. Clique em Next.
Na sequência, será pedido o tipo de instalação. Escolha a opção Custom e clique em Next.
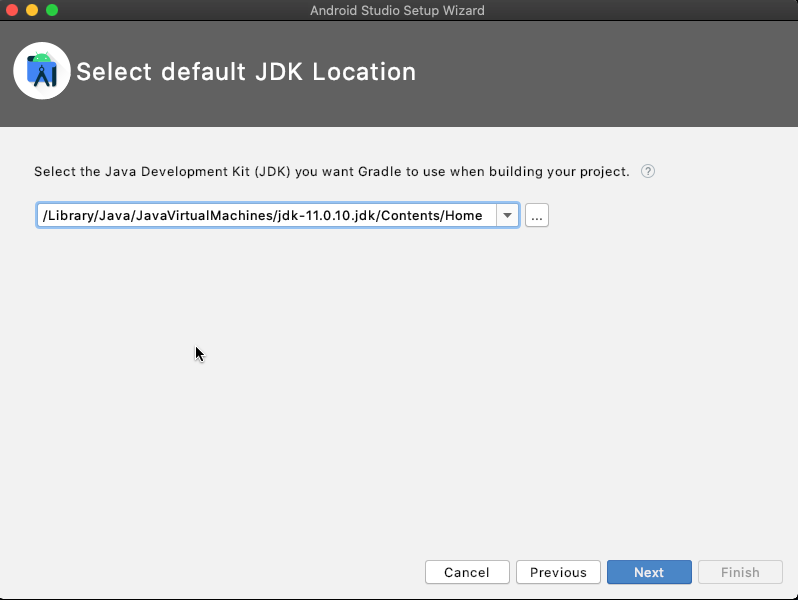
Nesse momento, será pedido para escolher a localização do pacote JDK instalado. Clique em ⬇ e verifique se a opção JAVA_HOME está apontando para a JDK 11. Se sim, escolha e Clique em Next. Caso contrário, clique no no botão ... e escolha a JDK 11 (você pode inclusive utilizar o caminho anotado no passo anterior para te ajudar).

Em seguida, será perguntado sobre qual tema será utilizado. Escolha o que preferir e clique em Next
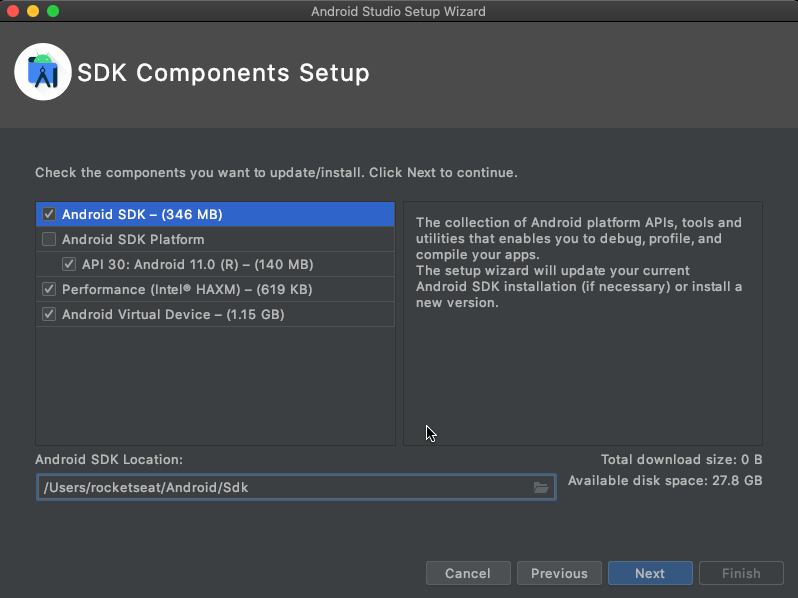
Chegamos na etapa mais importante do processo, a instalação da SDK. A janela apresentará algumas opções, marque todas.

O Intel HAXM não irá aparecer caso seu processador seja Apple Silicon (ex.: M1).
- A SDK é o pacote que vai possibilitar que sua aplicação React Native faça o build. Por padrão, ele instala a última SDK estável;
- O Intel HAXM é para melhorar a performance da emulação;
- O Android Virtual Device vai criar um emulador padrão pronto para execução.
Um fator essencial nessa etapa é o caminho de instalação da SDK. Utilize a pasta que você criou na seção Preparativos para o Android Studio (Ex.: ~/Android/Sdk). Não utilize espaços ou caracteres especiais pois causará erros mais para frente e o próprio Android Studio alerta se o seu caminho não está bom.
Se tudo estiver correto, clique em Next.
Na sequência, caso seu processador seja Intel, temos uma janela perguntando sobre a quantidade de RAM que será disponibilizada para que o HAXM utilize. Essa etapa não irá aparecer para todos pois nem todo computador é compatível com esse recurso. Deixe o recomendado pelo programa e clique em Next.
Em seguida, será apresentada uma janela com um resumo de todas as opções escolhidas até aqui. Verifique se está tudo certo, principalmente os caminhos da SDK e do JDK. Clique em Finish.
Por fim, será realizada a instalação das configurações selecionadas. Quando o programa terminar, clique em Finish.
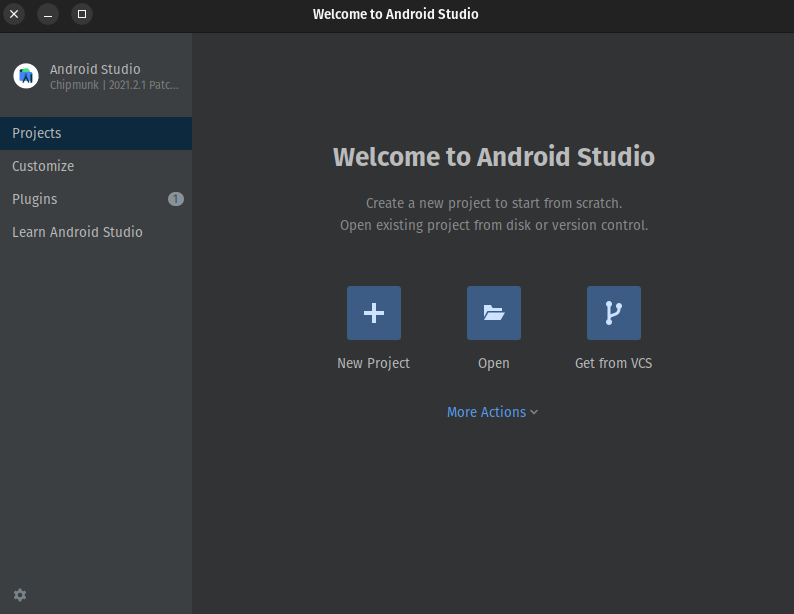
Caso a instalação e configuração do Android Studio ocorra com sucesso, você deve se deparar com uma tela semelhante a essa:

Emulador
Com o Android Studio, é possível configurar um emulador Android e executar a sua aplicação nele.
Porém, esses emuladores consomem bastante recursos do seu computador. Por isso, se você possui um dispositivo físico Android e sua máquina tenha configurações modestas (ex.: ⬇ i3, ⬇ 4gb RAM), é recomendado executar a aplicação diretamente no dispositivo físico.
Para aprender a configurar o seu emulador no Android Studio e executar a sua aplicação React Native nele, clique aqui
Dispositivo Físico
Caso você tenha um dispositivo físico Android, também é possível executar a aplicação diretamente nele. Caso tenha interesse em configurar essa etapa, clique aqui
Edit this page on GitHub