Rocketseat Docs
Linux
Linux

Intro
Nesse guia iremos assumir que você já possui o ambiente básico do React Native (Expo Managed Workflow). As dependências desse ambiente são:
- cURL
- Node.js (LTS);
- npm (já vem instalado com o Node);
- git
- expo-cli local
- Expo GO (app a ser instalado no dispositivo Android e/ou iOS)
Caso você não possua esse ambiente, siga esses passos
Seguindo para configuração do ambiente Android no Linux utilizando Expo Bare Workflow ou React Native CLI, iremos realizar 2 instalações principais:
- JDK 11 (LTS);
- Android Studio e dependências.
JDK 11 (LTS)
Se você já tiver o JDK instalado em sua máquina, certifique-se que sua versão seja exatamente a versão 11.
Agora precisamos instalar a JDK (Java Development Kit) na versão 11 (LTS) com o seguinte comando:
sudo add-apt-repository ppa:openjdk-r/ppasudo apt-get updatesudo apt-get install openjdk-11-jdkPodemos testar a instalação do JDK executando o seguinte comando no terminal:
java -versionCaso apareça a versão do Java, a instalação foi um sucesso.
Se possuir outras versões do java, você pode selecionar a versão 11 como padrão usando o comando:
sudo update-alternatives --config javaAndroid Studio
Preparativos

Crie uma pasta em um local desejado para instalação da SDK. Ex: ~/Android/Sdk
Anote esse caminho para ser utilizado posteriormente
Anote também o endereço de instalação do JDK 11. Exemplo:
/usr/lib/jvm/java-11-openjdk-amd64Caso não tenha certeza do caminho, busque na pasta /usr/lib/jvm/ pela pasta referente ao JDK 11, que provavelmente iniciará com java-11.
Com esses caminhos, precisamos configurar algumas variáveis ambiente em nosso sistema. Procure pelo primeiro dos seguintes arquivos existentes no seu sistema: ~/.zshrc ou ~/.bashrc, e adicione essas seis linhas no arquivo (de preferência no início):
Se nenhum desses arquivos existir, crie o
~/.bashrccaso utilize o shell padrão (Bash) ou~/.zshrccaso utilize o ZSH.
export JAVA_HOME=CAMINHO_ANOTADO_COM_SUA_VERSÃOexport ANDROID_HOME=~/Android/Sdkexport PATH=$PATH:$ANDROID_HOME/emulatorexport PATH=$PATH:$ANDROID_HOME/toolsexport PATH=$PATH:$ANDROID_HOME/tools/binexport PATH=$PATH:$ANDROID_HOME/platform-toolsNão esqueça de substituir o valor na linha JAVA_HOME pelo caminho que você anotou anteriormente. Além disso, caso esteja utilizando uma pasta diferente para a SDK do Android, altere acima.
Instalação
Acesse a página do Android Studio e clique no botão Download Android Studio.
Vá até a pasta de download e abra o arquivo tar.gz.
Esse arquivo deve possuir uma pasta android-studio dentro. Extraia essa pasta em um local de preferência (Ex.: ~/).
Após a extração, adicione a seguinte variável ambiente no seu sistema:
export PATH=$PATH:~/android-studio/binA adição desse caminho possibilita a execução do Android Studio diretamente pelo terminal com o comando studio.sh. Caso tenha extraído em uma pasta diferente ou alterado o nome da pasta, ajuste o path acima para o que você utilizou.
Agora, abra o terminal (reinicie se já estiver aberto) e execute o seguinte comando:
studio.shConfiguração
A primeira janela a ser apresentada deve ser perguntando sobre a importação de configurações de outro Android Studio. Selecione a opção Do not import settings e clique em OK.
Após o carregamento terminar, deve aparecer uma página de Welcome. Clique em Next.
Na sequência, será pedido o tipo de instalação. Escolha a opção Custom e clique em Next.
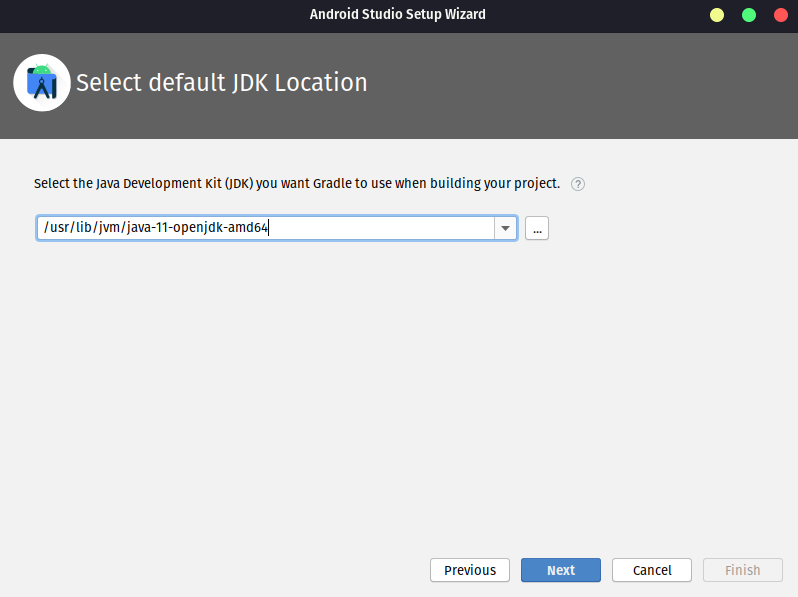
Nesse momento, será pedido para escolher a localização do pacote JDK instalado. Clique em ⬇ e verifique se a opção JAVA_HOME está apontando para a JDK 11. Se sim, escolha e Clique em Next. Caso contrário, clique no no botão ... e escolha a JDK 11 (você pode inclusive utilizar o caminho anotado no passo anterior para te ajudar).

Em seguida, será perguntado sobre qual tema será utilizado. Escolha o que preferir e clique em Next
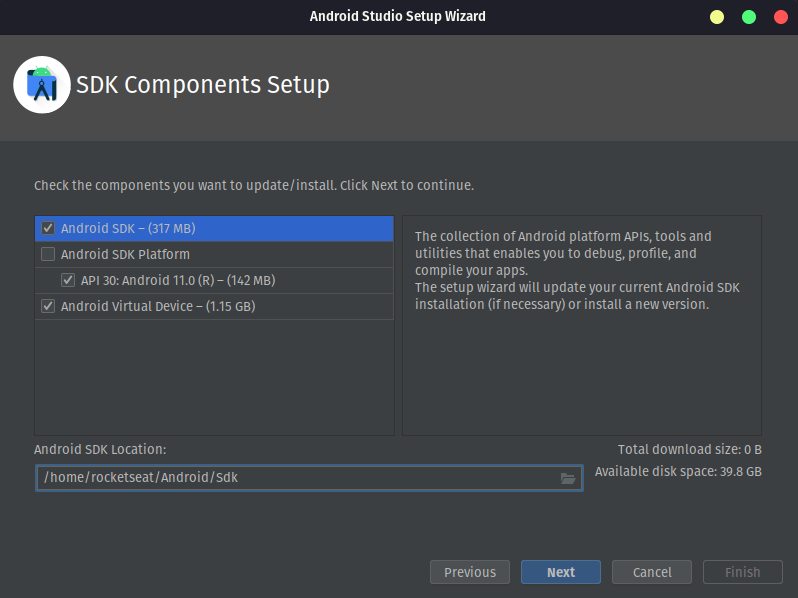
Chegamos na etapa mais importante do processo, a instalação da SDK. A janela apresentará algumas opções, marque todas.

- SDK é o pacote que vai possibilitar que sua aplicação React Native faça o build. Por padrão, ele instala a última SDK estável;
- O Android Virtual Device vai criar um emulador padrão pronto para execução.
Um fator essencial nessa etapa é o caminho de instalação da SDK. Utilize a pasta que você criou na seção Preparativos para o Android Studio (Ex.: ~/Android/Sdk). Não utilize espaços ou caracteres especiais pois causará erros mais para frente.
Se tudo estiver correto, clique em Next.
Na sequência, temos uma janela avisando sobre a possibilidade de executar o Emulador com melhor performance usando o KVM (Kernel-mode Virtual Machine). Essa etapa não irá aparecer para todos pois nem todo computador é compatível com esse recurso. Caso tenha interesse em instalar essa ferramenta, será ensinado como na próxima seção. Finalizada essa etapa, clique em Next.
Em seguida, será apresentada uma janela com um resumo de todas as opções escolhidas até aqui. Verifique se está tudo certo, principalmente os caminhos da SDK e do JDK. Clique em Finish.
Por fim, será realizada a instalação das configurações selecionadas. Quando o programa terminar, clique em Finish.
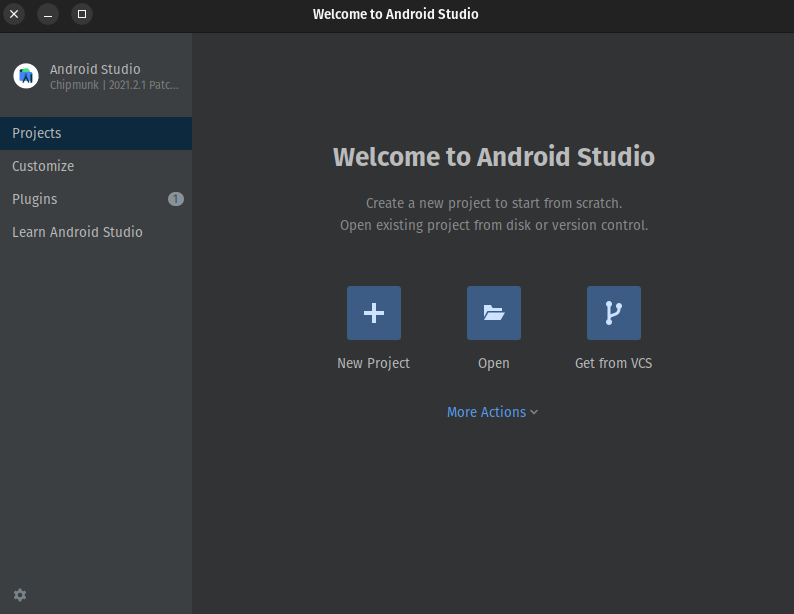
Caso a instalação e configuração do Android Studio ocorra com sucesso, você deve se deparar com uma tela semelhante a essa:

KVM (Extra)
Caso o seu Android Studio tenha acusado a possibilidade de instalar o KVM e você pretende executar sua aplicação React Native no Emulador, pode prosseguir com esse tutorial. Caso contrário, pode pular para o próximo
Para instalar o KVM, o processo é bem simples. Em sistemas Ubuntu/Debian e Linux Minti, instale o KVM executando o comando:
sudo apt install qemu-kvmEm seguida, adicione o seu usuário no grupo do KVM:
sudo adduser $USER kvmPor fim, reinicie (ou deslogue e log novamente) o sistema e execute o comando:
grep kvm /etc/groupSe o resultado for algo semelhante a:
kvm:x:NUMERO_QUALQUER:SEU_USUARIOO kvm está instalado corretamente e pronto para uso.
Emulador
Com o Android Studio, é possível configurar um emulador Android e executar a sua aplicação nele.
Porém, esses emuladores consomem bastante recursos do seu computador. Por isso, se você possui um dispositivo físico Android e sua máquina tenha configurações modestas (ex.: ⬇ i3, ⬇ 4gb RAM), é recomendado executar a aplicação diretamente no dispositivo físico.
Para aprender a configurar o seu emulador no Android Studio e executar a sua aplicação React Native nele, clique aqui
Dispositivo Físico
Caso você tenha um dispositivo físico Android, também é possível executar a aplicação diretamente nele. Caso tenha interesse em configurar essa etapa, clique aqui
Edit this page on GitHub