Table of Contents

Opções de Desenvolvedor
Primeiramente conecte seu dispositivo via USB.
Com o dispositivo conectado é necessário que ele esteja com a Depuração USB habilitada, caso o seu ainda não esteja com as Opções de Desenvolvedor habilitadas, você pode seguir os passos abaixo.
Os passos para ativar as Opções de Desenvolvedor podem variar muito dependendo do aparelho e da versão do Android. Caso não consiga ativar por esse tutorial, pesquise como ativar para o seu aparelho
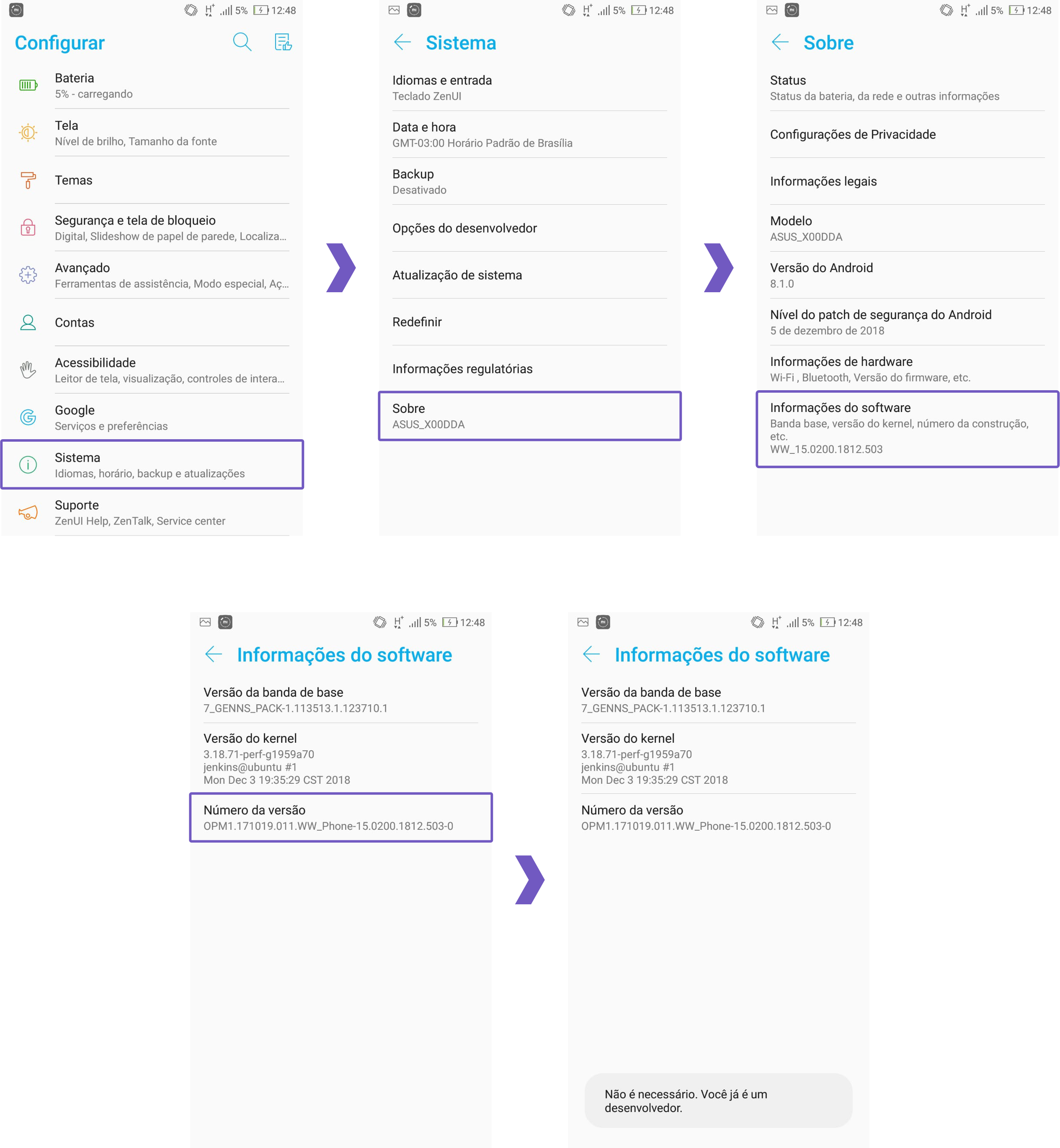
Abra as Configurações do seu dispositivo, dentro das configurações vá no Menu Sistema, dentro de Sistema procure e abra a opção Sobre, o último Menu onde você deve entrar é Informações de Software.
Na tela que foi aberta clique repetidamente sobre o Número da Versão até aparecer uma mensagem indicando que as opções de desenvolvedor foram ativadas.
Você pode ver o passo a passo nas imagens abaixo:

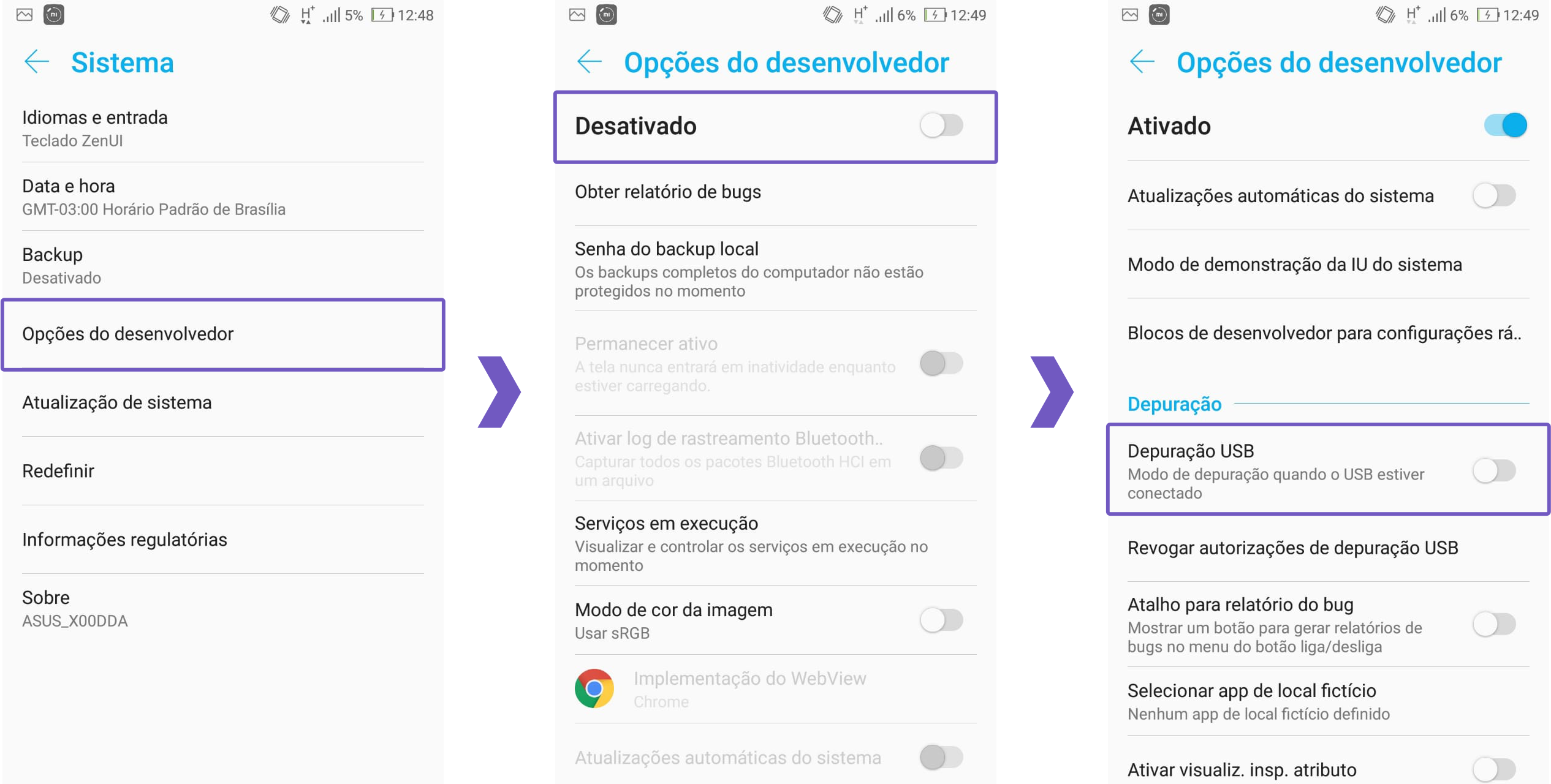
Feito isso falta apenas ativar a Depuração USB para o dispositivo estar pronto para uso, você deve voltar até o Menu Sistema e procurar pela opção Opções de desenvolvedor, que agora deve aparecer na sua lista.
Ao entrar nesse Menu você deve ativá-lo selecionando o primeiro botão que deve estar como Desativado e por último você tem que ativar a Depuração USB, que está um pouco abaixo nessa lista.
Você pode ver o passo a passo nas imagens abaixo:

Executando app no Dispositivo via USB
Para esse passo é preciso que você já tenha criado o seu projeto react native. Caso não tenha criado ainda, você pode criar com o comando
npx react-native init nomedoprojeto
Com isso configurado abra o terminal/prompt e execute o comando adb devices, o retorno deve ser algo como:
Se estiver escrito device ao lado do ID do dispositivo significa que ele está pronto para executar a aplicação. Nesse ponto, basta abrir dois terminais, um para executar o Metro Bundler e o outro para instalar o app. Os comandos são:
- Terminal 1
Utilize os comandos do react-native-cli via npx em vez de uma instalação global para evitar possíveis erros.
- Terminal 2
Wi-Fi
Caso tenha interesse, é possível configurar seu aparelho para executar, com algumas limitações, o app via Wi-Fi . Para mais informações, clique aqui.
Edit this page on GitHub