Rocketseat Docs
Android Emulator
Android Emulator

Caso você possua um dispositivo físico Android e seu computador tenha configurações modestas (ex.: ⬇ i3, ⬇ 4gb RAM), é recomendado executar a aplicação diretamente no dispositivo físico. Para configurar seu aparelho, clique aqui
Android Studio
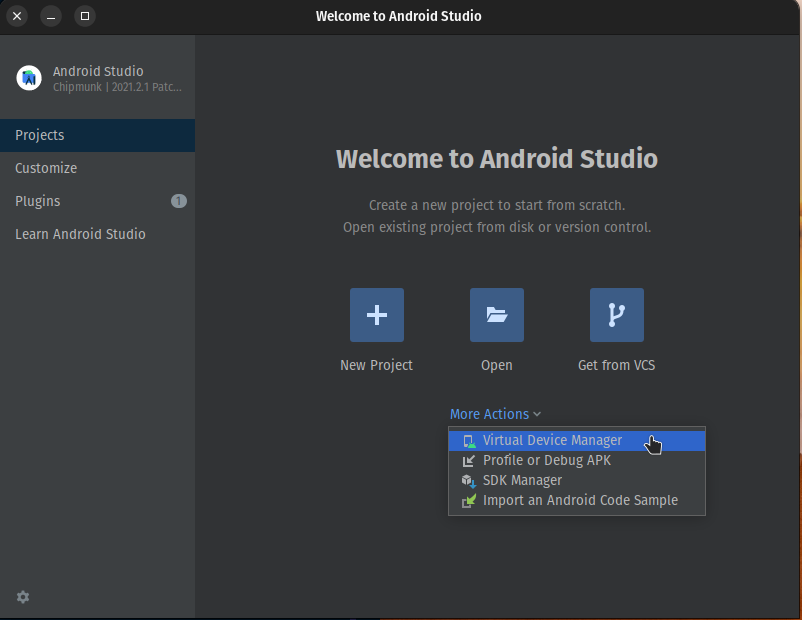
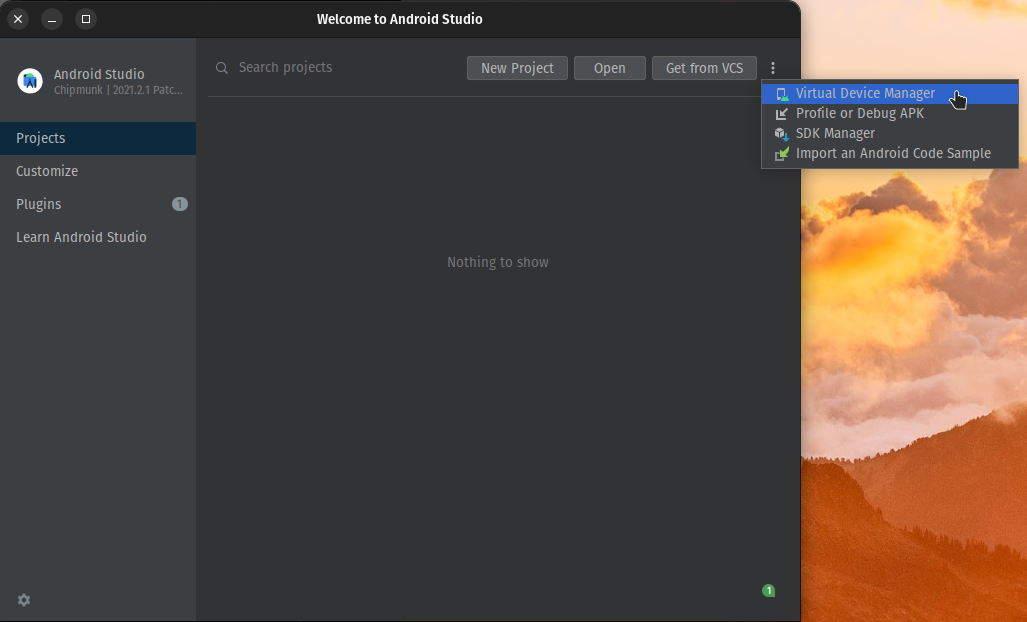
Para criar o seu emulador android, é preciso ter o Android Studio instalado. Abra o programa e, dependendo se você já abriu ou não um projeto android no Android Studio antes, a interface será diferente.
Se você não possui o Android Studio instalado, pode fazê-lo seguindo nossas docs de acordo com o seu sistema operacional (Windows, Linux e macOS).
Se nunca abriu um projeto android nele antes, basta clicar em More Actions no centro da tela e escolher a opção Virtual Device Manager.

Se já abriu um projeto android antes, basta clicar nos três pontos no canto superior direito e escolher a opção Virtual Device Manager

Virtual Device Manager
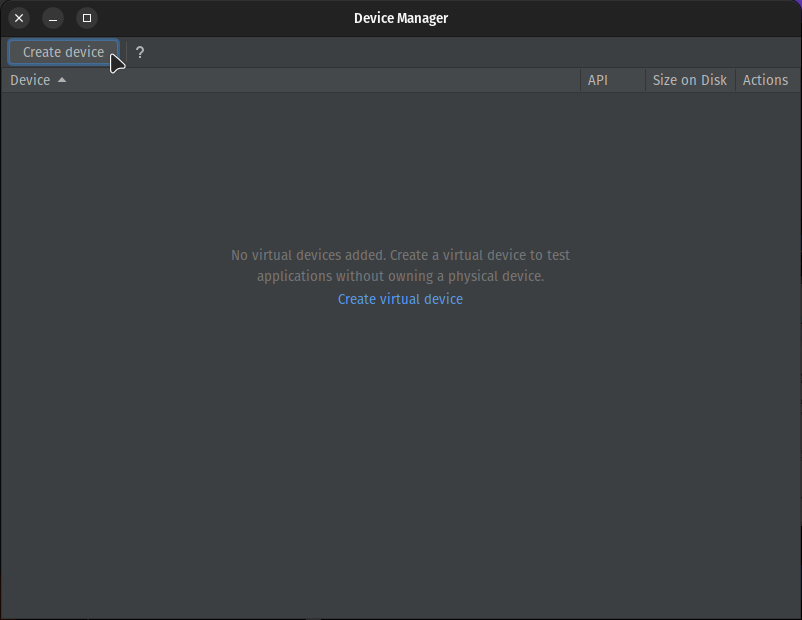
Na sequência, será apresentada uma tela com os emuladores instalados. Se você marcou a opção Android Virtual Device na etapa de configuração do Android Studio, deve aparecer um emulador já configurado e pronto para uso. Caso queira utilizar esse mesmo, pule para a próxima seção clicando nesse link.
Porém, caso queira criar seu próprio emulador, selecione a opção Create Device no canto superior esquerdo.

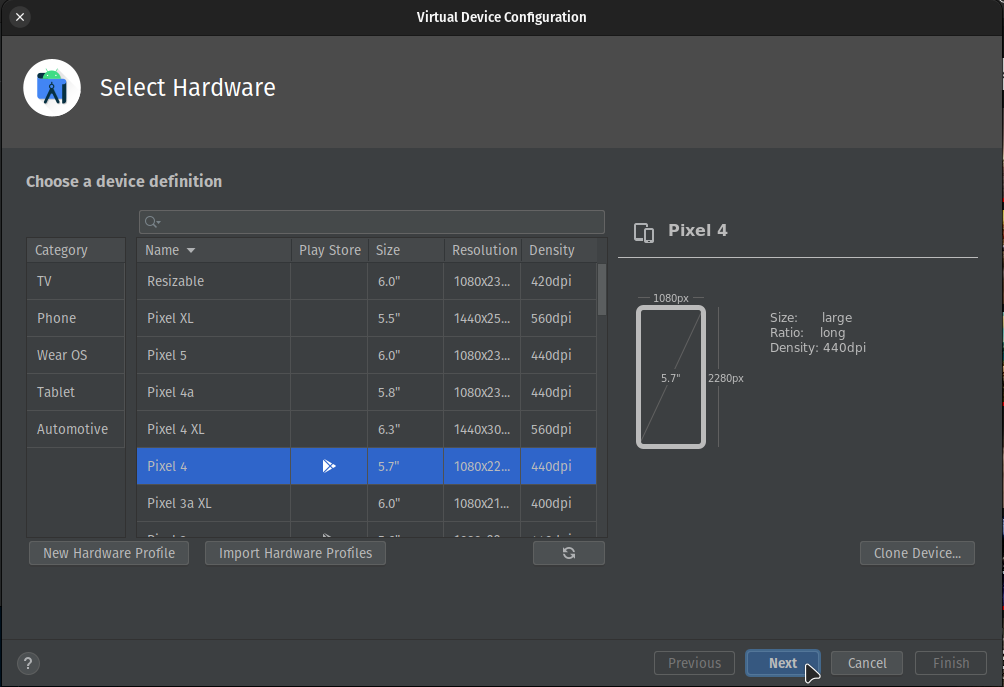
Nessa etapa, será perguntado qual Hardware você quer selecionar. Como exemplo, escolhi na aba Phone o Pixel 4. Após escolher, clique em Next.

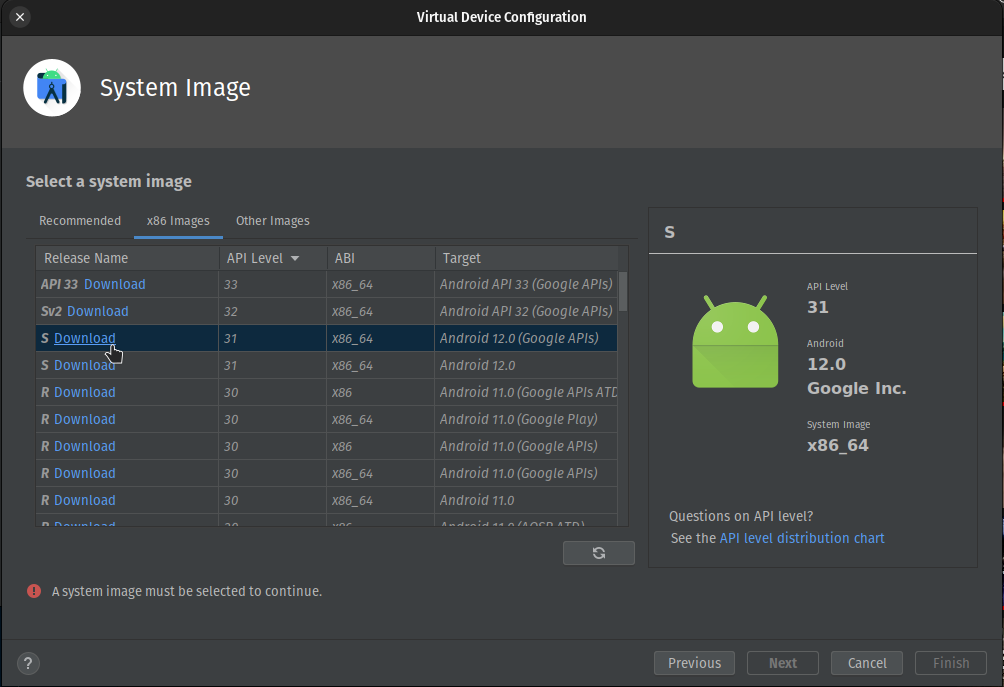
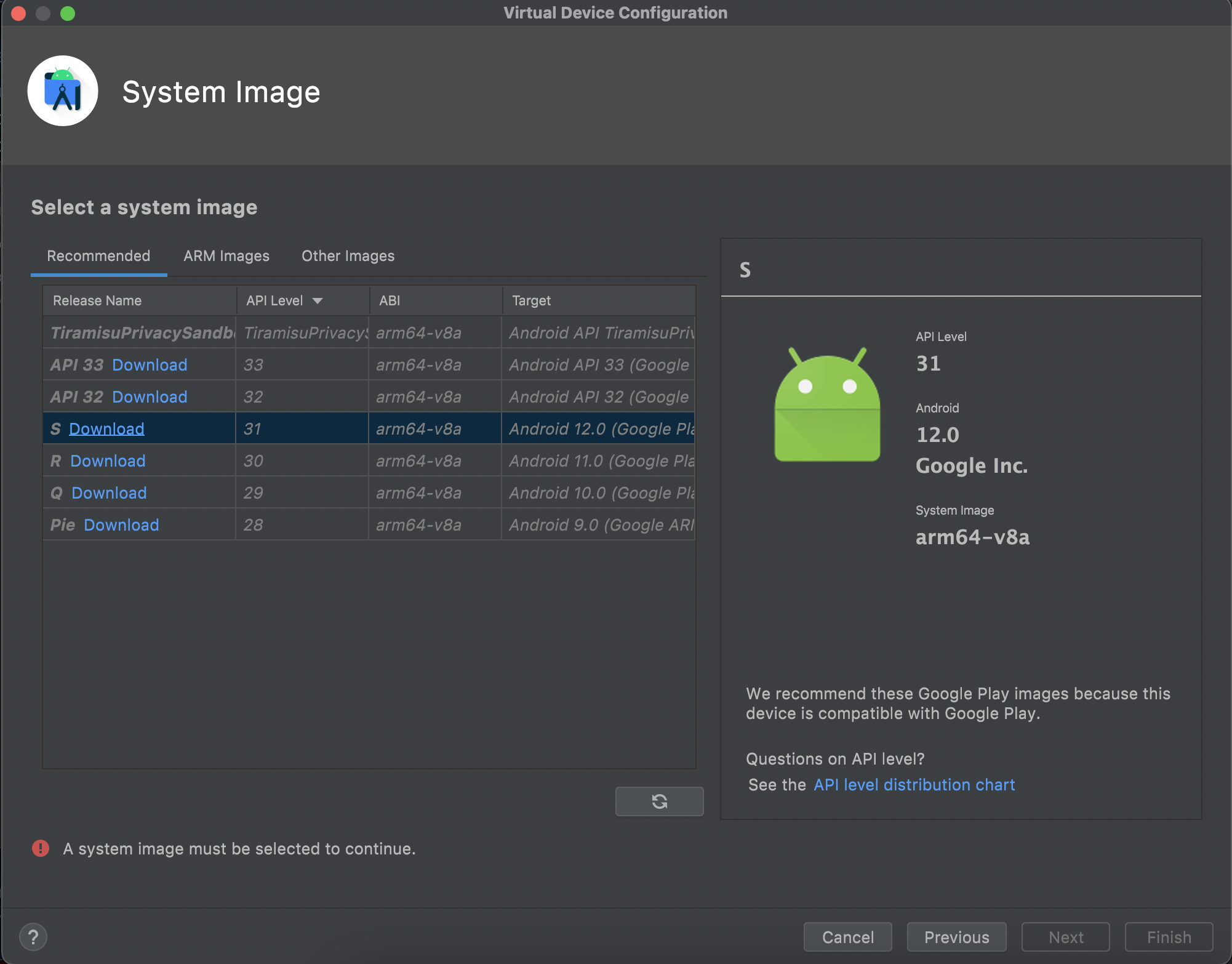
Em seguida, você deverá escolher a imagem do sistema (API) do emulador a partir de uma das três listas: Recommended, x86 Images e Other Images. Se essa é sua primeira vez, provavelmente nenhuma imagem estará baixada.
Aqui, a escolha da imagem do sistema vai depender da arquitetura do seu processador.
Sugerimos que escolham exatamente a imagem que recomendarmos abaixo pois é a que testamos por aqui. Outras imagens podem não funcionar corretamente.
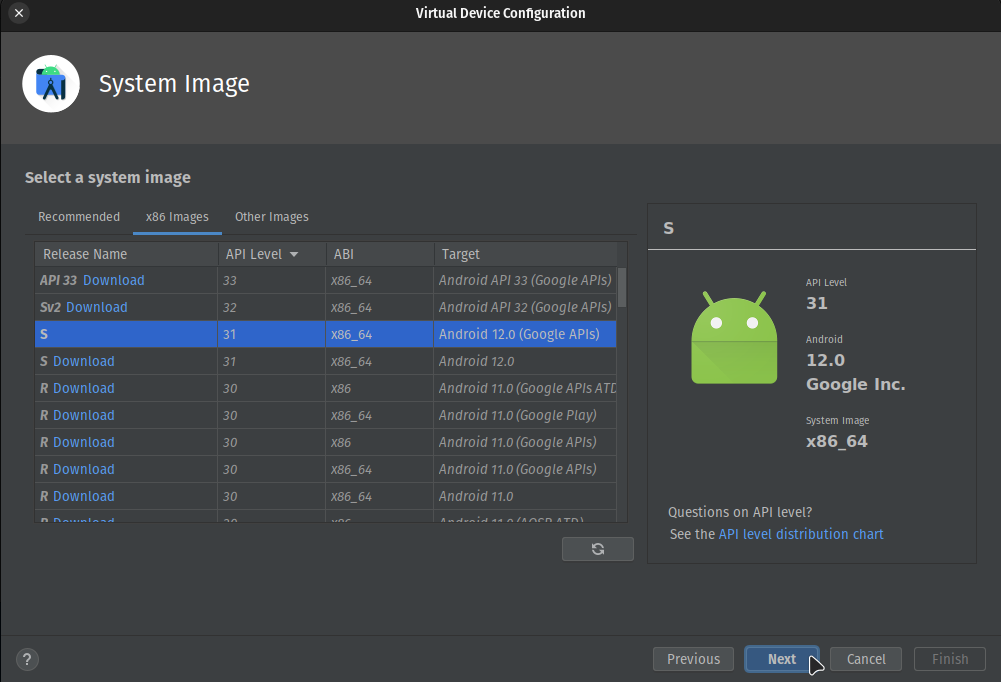
- Caso o seu processador seja Intel ou AMD, escolha a aba x86 Images e clique no link de Download da imagem S, API Level 31, ABI x86_x64 e Target Android 12.0 (Google APIs).

- Caso o seu processador seja Apple ARM (ex.: M1), escolha a aba Recommended e clique no link de Download da imagem S, API Level 31, ABI arm64-v8a e Target Android 12.0 (Google Play).

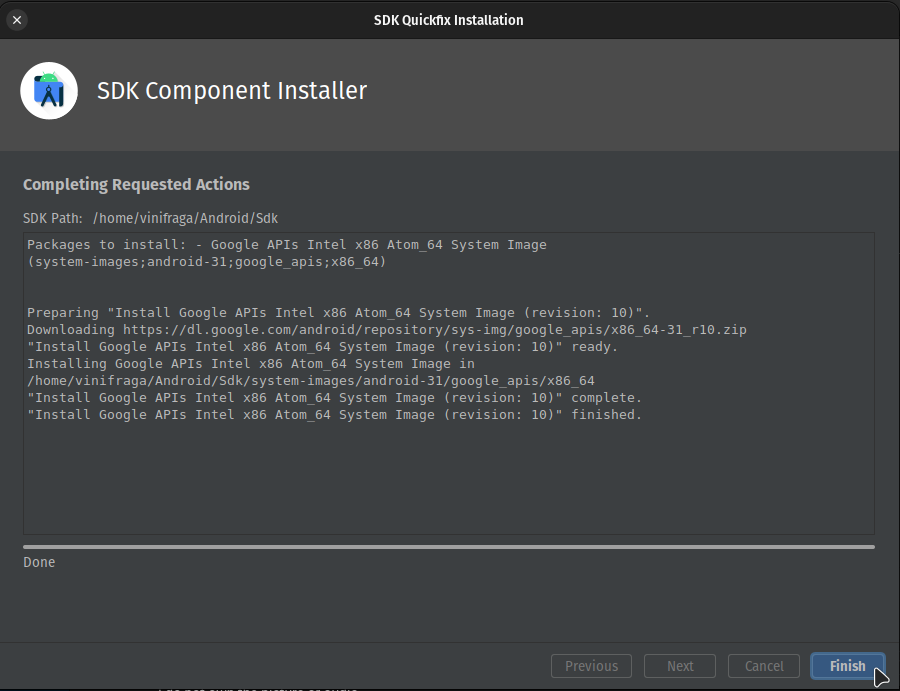
Uma nova janela irá abrir. Aceite as licenças e aguarde a instalação. Quando finalizar, clique em Finish

Com a sua imagem do sistema baixada, basta escolhê-la e clicar em Next

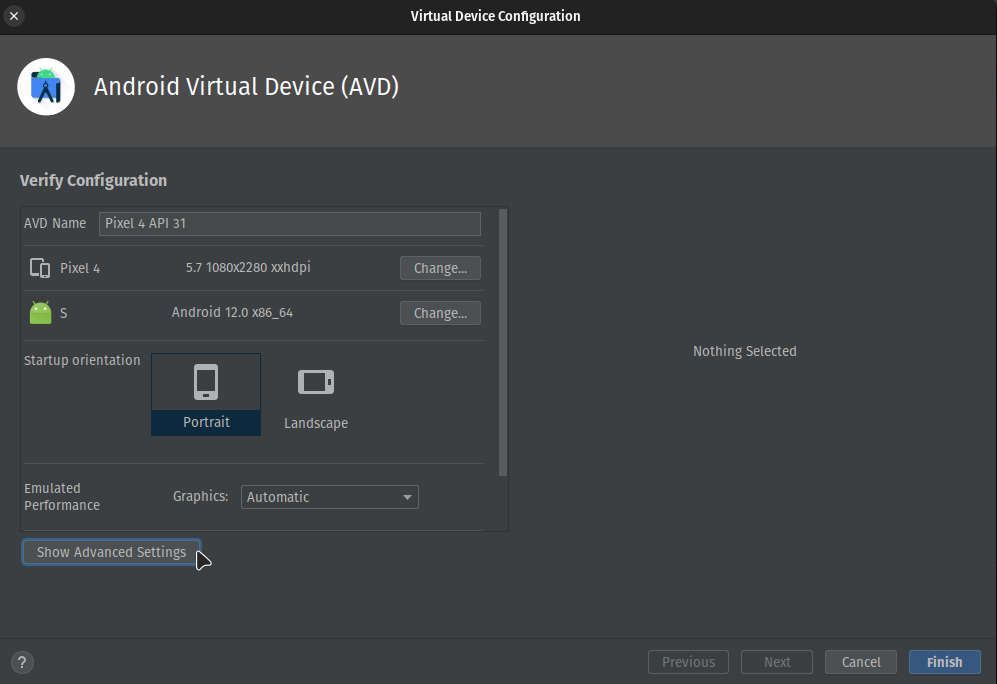
Por fim, serão apresentadas algumas configurações do seu emulador (Android Virtual Device - AVD). No canto inferior esquerdo, clique na opção Show Advanced Settings.

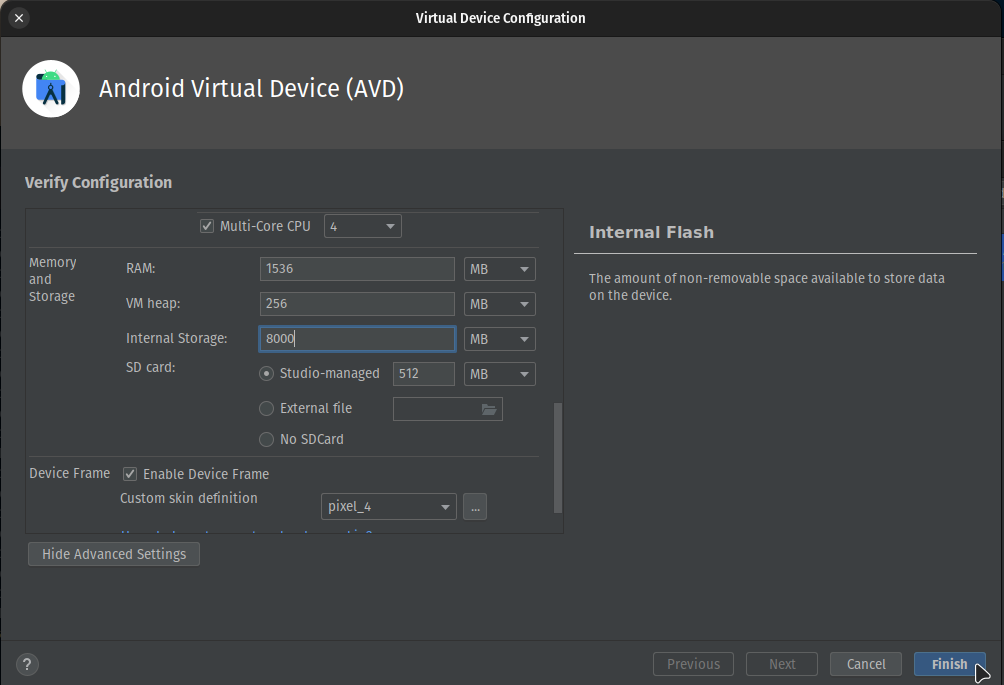
Deslize a tela até encontrar a opção Memory and Storage. Nela, aumente o Internal Storage até o valor desejado. Por padrão, esse valor vem como 800 MB, o que é muito pouco e acaba causando erro na instalação dos apps React Native no dispositivo.
Sugerimos escolher um valor acima de 4000 MB, no exemplo escolhemos 8000 MB. Definido esse valor, clique em Finish.

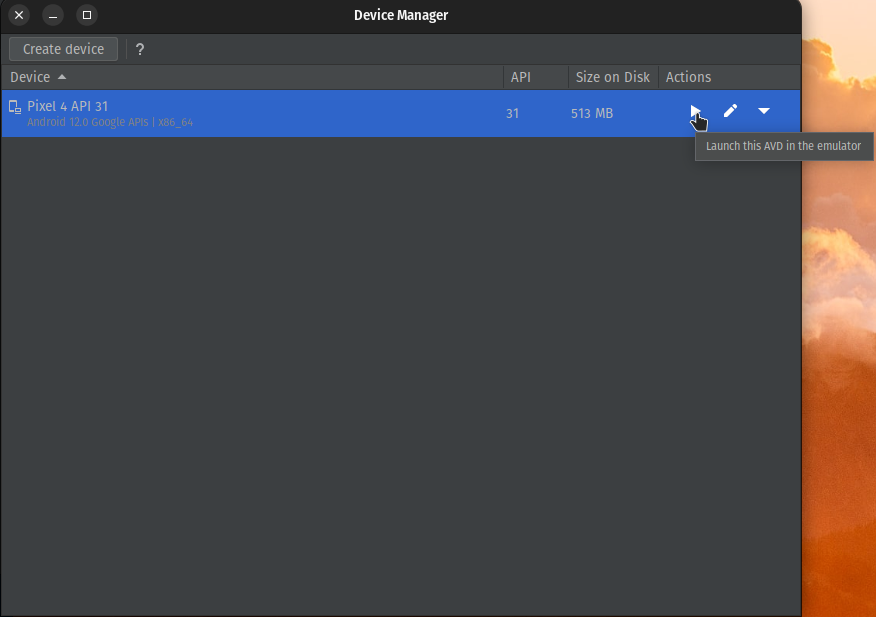
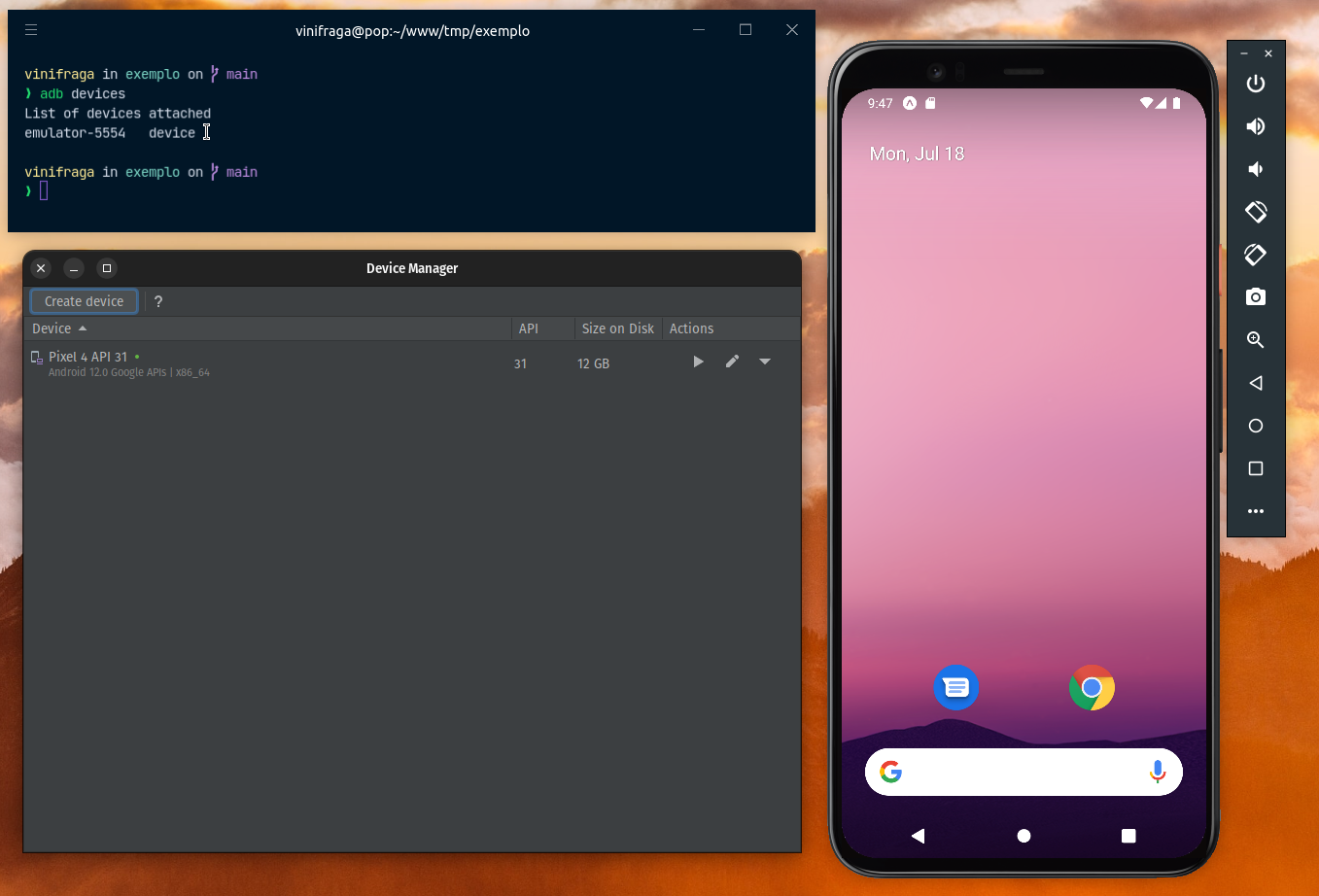
Agora, o seu emulador deve estar aparecendo na lista.

Iniciando o Emulador
Com o emulador pronto, basta clicar no botão Play e aguardar o AVD iniciar. Esse processo pode demorar, principalmente na primeira execução.
Quando o emulador terminar de carregar, abra o seu terminal e execute o comando:
adb devicesSe estiver tudo certo, deve aparecer uma lista com o nome do seu emulador android aberto (normalmente emulator-5554) e status device.

Executando app no Emulador
Expo Bare Workflow
Para esse passo é preciso que você já tenha criado o seu projeto Expo Bare Workflow. Caso não tenha criado ainda, você pode criar com o comando
npx create-expo-app --templatee escolher o templateBlank (Bare).
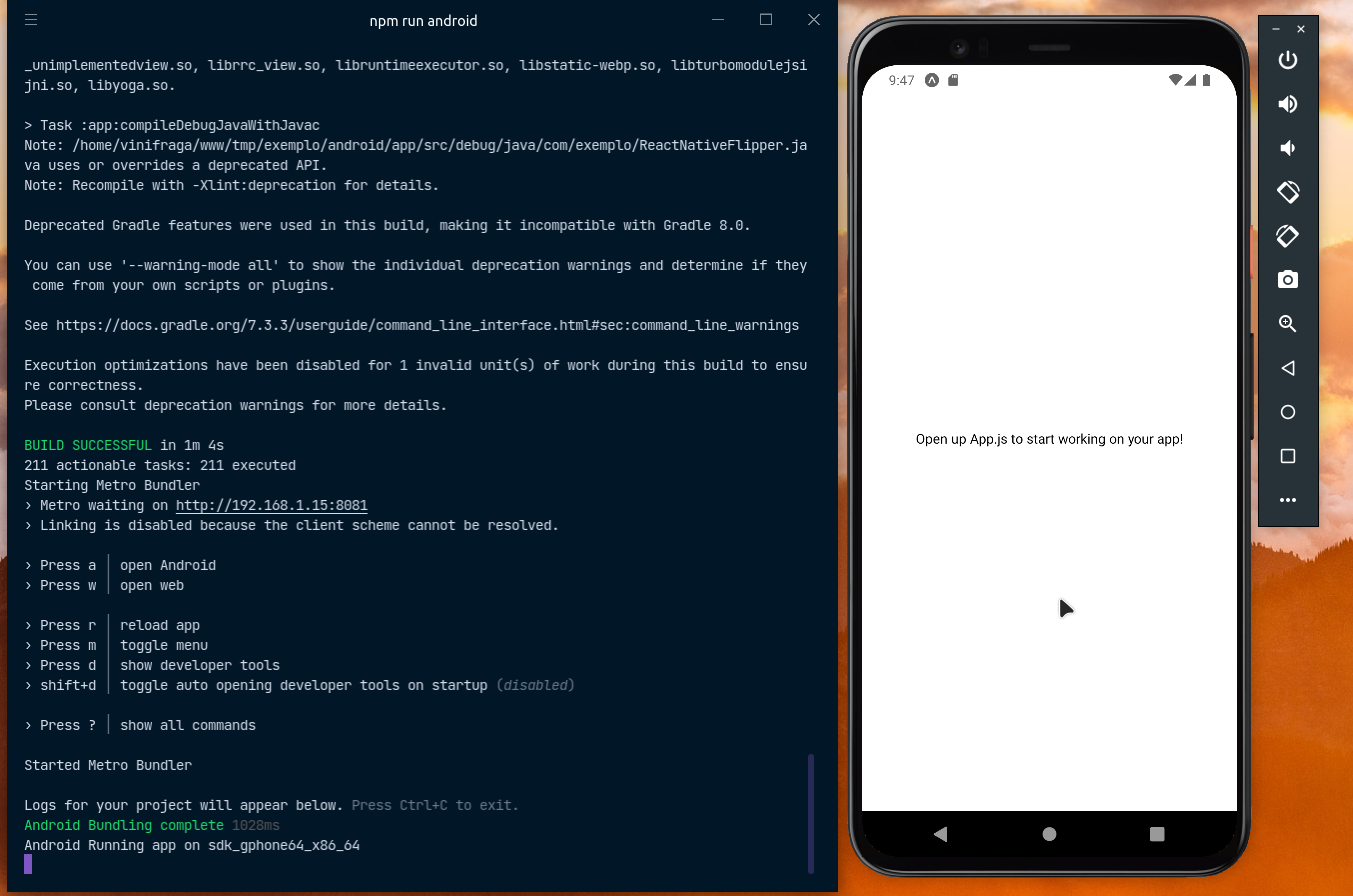
Agora, com o emulador aberto, basta abrir um terminal, acessar a pasta do seu projeto e executar o comando:
npm run android
React Native CLI
Para esse passo é preciso que você já tenha criado o seu projeto React Native CLI. Caso não tenha criado ainda, você pode criar com o comando
npx react-native init nomeDoSeuApp
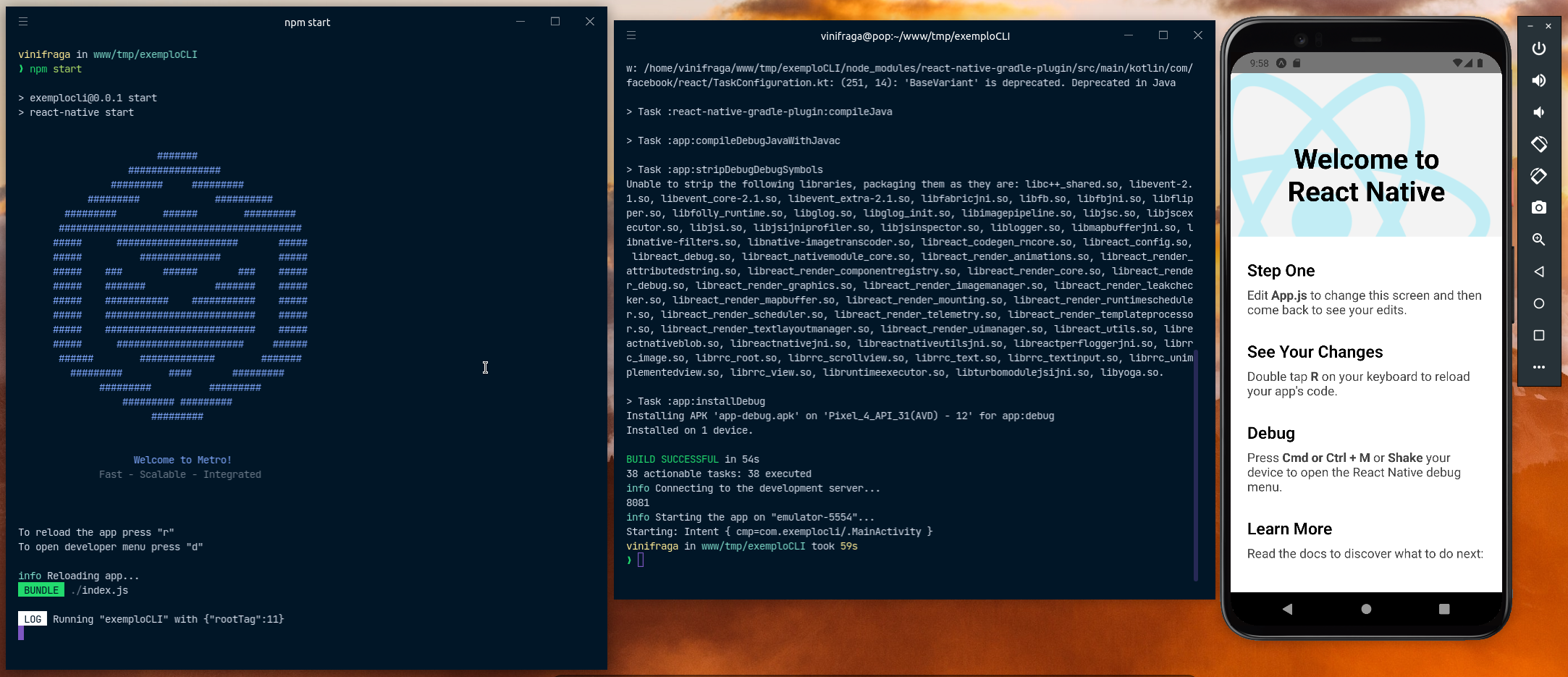
Agora, com o emulador aberto, basta abrir dois terminais e acessar a pasta do seu projeto em cada um deles. Em seguida, execute os comandos:
- Terminal 1
npm start- Terminal 2
npm run android